

See the official docs for more details on the topic. You need to send the user a message while your app is in theīackground, you can still use text toasts because they aren't Your app's use case prevents you from using snackbars, such as when

It's recommended that you use snackbars instead where possible. The most important text in toast API changes that for apps that target Android 11 the getView() method returns null when you access it, So, ensure to protect your apps from FATAL EXCEPTION, you know what I mean :)

Maintain a good user experience, the system blocks toasts that containĬustom views if those toasts are sent from the background by an appĪddCallback() method added in Android R If you want to be notified when a toast (text or custom) appears or disappears. Heads Up, Updates to toasts in Android 11Ĭustom toasts from the background are blocked, Android 11 protects (ViewGroup) findViewById(R.id.custom_toast_layout_id)) įor more help see how we Create custom Toast in Android: View layout = inflater.inflate(R.layout.custom_toast, LayoutInflater inflater = getLayoutInflater() STEP 2: In the Activity code, get the above custom view and attach to Toast: // Get your custom_toast.xml ayout Have written a builder class to simplify the above purpose Here is the link:įirst create a layout for a custom toast in res/layout/custom_toast.xml: In above code you can see, you can add image to TextView via setCompoundDrawablesWithIntrinsicBounds(int left, int top, int right, int bottom) whichever position relative to TextView you want to. tCompoundDrawablesWithIntrinsicBounds(R.mipmap.ic_fly, 0, 0, 0) TextView toastMessage = (TextView) toastView.findViewById(android.R.id.message) * And now you can get the TextView of the default View of the Toast. View toastView = toast.getView() // This'll return the default View of the Toast. So below is what can you do to achieve this: Toast toast = Toast.makeText(this, "I am custom Toast!", Toast.LENGTH_LONG) So, if we have the resource id reference of that TextView, we can play with it.

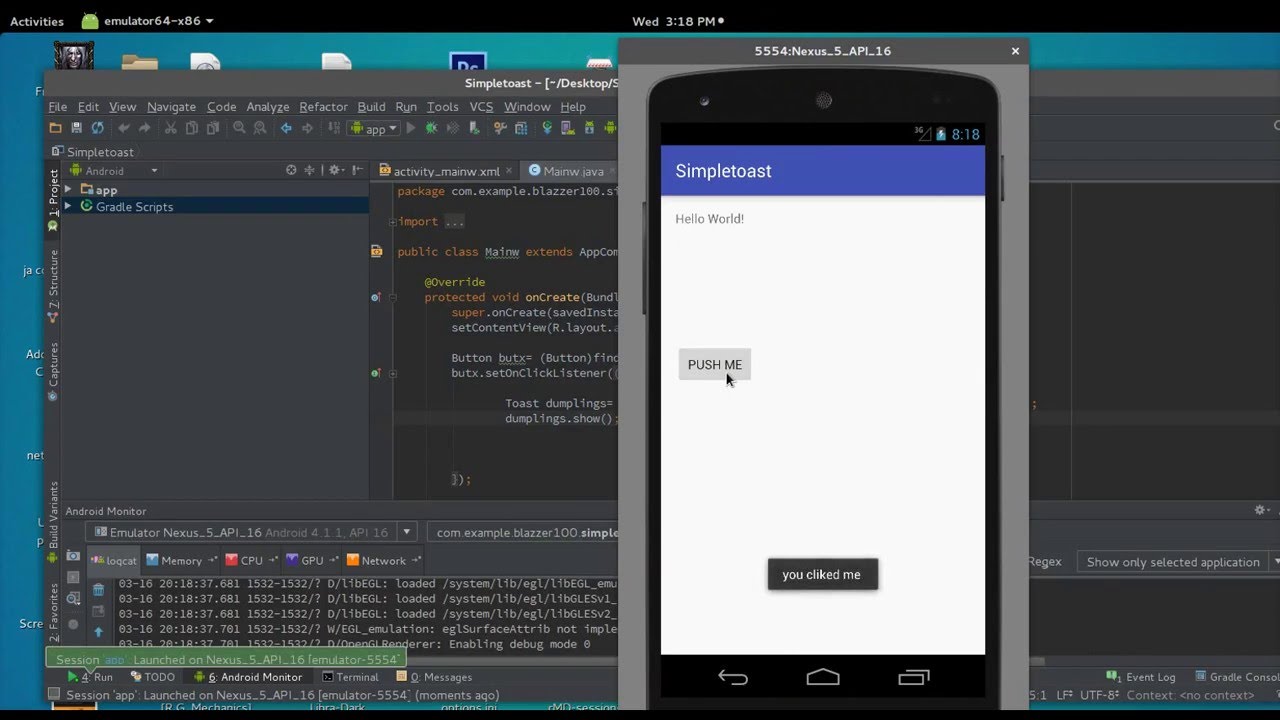
The default Toast's view contains a TextView for showing messages on it. If that is all, you want to do, then there is no need to make a separate layout and inflate it to the Toast instance. YouTube: Creating Custom Toast With Button in Android StudioĪ toast is for showing messages for short intervals of time So, as per my understanding, you would like to customize it with adding an image to it and changing size, color of the message text. tGravity(Gravity.CENTER_VERTICAL, 0, 0) Īnd check out the below links also for a custom Toast. Toast toast = new Toast(getApplicationContext()) TextView text = (TextView) layout.findViewById(R.id.text) ImageView image = (ImageView) layout.findViewById(R.id.image) (ViewGroup) findViewById(R.id.toast_layout_root)) View layout = inflater.inflate(R.layout.toast_layout, MainActivity.java LayoutInflater inflater = getLayoutInflater() You can learn more about templates on this video from Google.Use the below code of a custom Toast. You can also change the keywords for already existing templates as well like this: Then you can create new template and paste the above line and you’re done. To add this code for Live Templates in Android Studio, go to File -> Settings -> Editor -> Live Templates, and you will see all the existing templates by Android Studio and your custom templates as well like the image below. For the Toast example above, we can do it using this line of code below: ($className$.this, "$text$", _SHORT).show() Android Studio allows us to create templates or as they are called Live Templates, through which we can write same code with minor differences much more quicker than typing it all as shown in the picture below:Īs you can see, Live Templates are shortcuts displayed as code-completion options that, when selected, insert a code snippet that you can tab through to specify any required arguments.įor example, as shown above - typing “Toast” then hitting the Tab key inserts the code for displaying a new Toast with argument placeholders that you can enter, before hitting tab and moving on to the next argument. For example, to show a simple Toast in android apps, we use something like this: Toast.makeText(context, "The Message For The Toast") Įach time, if we want Toast, we have to write exactly the same code with only Context and message different.


 0 kommentar(er)
0 kommentar(er)
